Download & Run Your Application
I. Introduction
In this section we are going to download and run our application so expect some technical manipulations ahead; but rest assured there is nothing to worry about if you follow the steps exactly as mentioned.
You may (or may not) know that web applications runs only on servers.
So for you to run your application you will need to deploy it on a web server.
We have also mentioned that our application services are bound to their related external service backends via the Service Configurations which we configured in previous steps.
This means that external service backends should be running when our application is executed.
As a result, in order to run our ToDoApplication three things should be done beforehand:
- Download your application from WiBuild
- run the
external service backends(identified by theaveros service backend mock)- deploy your
ToDoApplicationto aweb server
II. Download your Application - ToDoApplication
Go ahead and download your application as explained in the previous chapter.
You will get a compressed file that holds your application source code.
Don’t worry though you will not modify anything whatsoever in the source code.
You will just run it.
Save your application into one of your favorite folders.
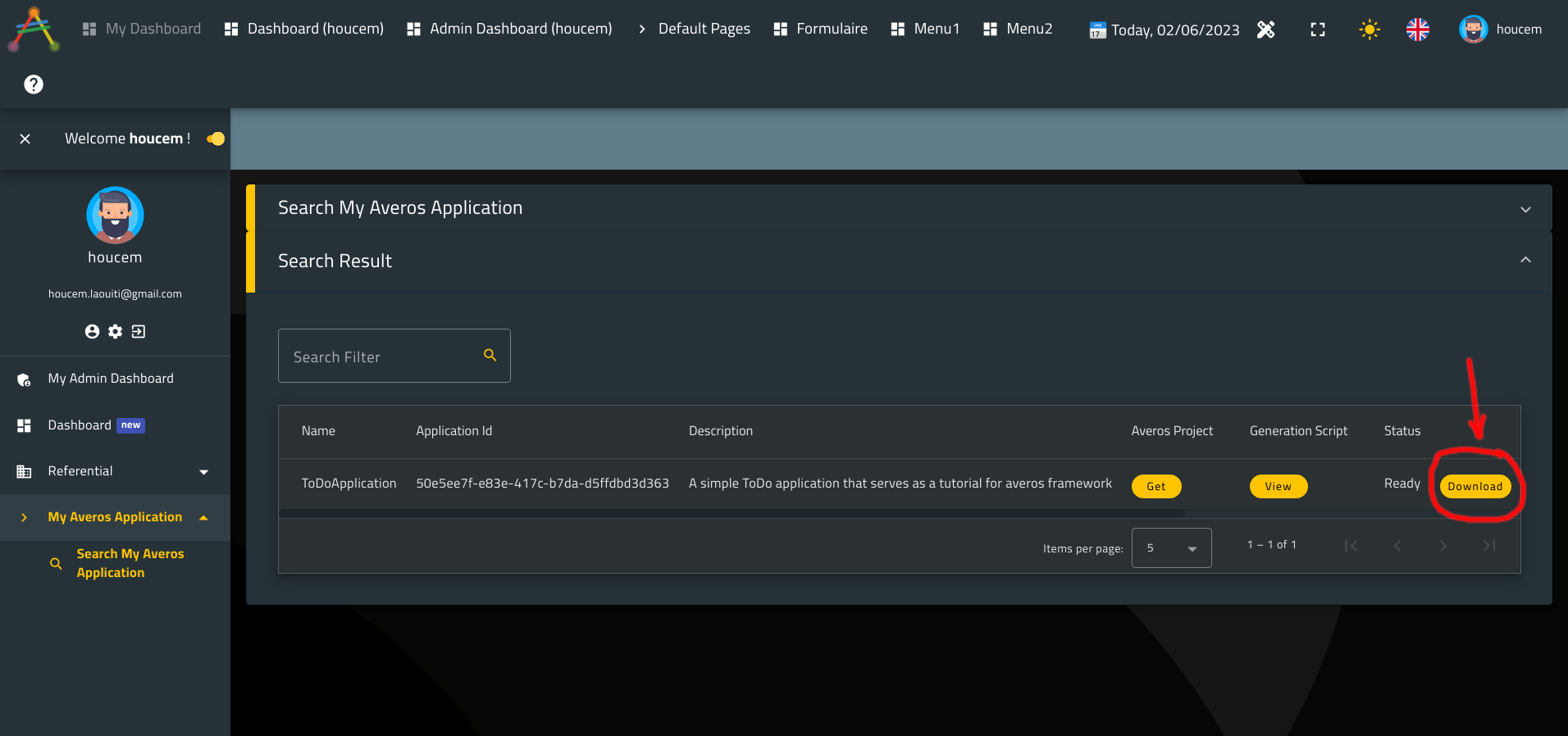
Use the download action as pointed out in the picture below in order to get your application archive file:
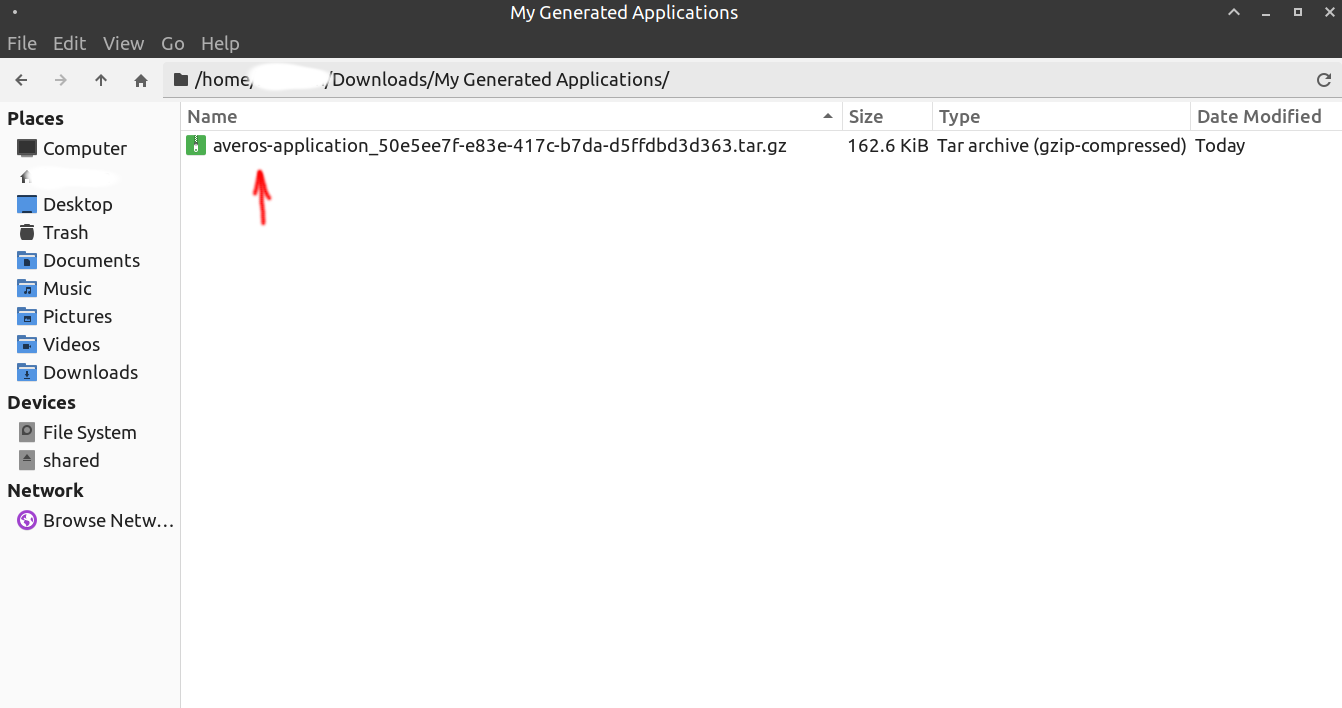
Lets place our application under a folder named My Generated Applications for example.
Note that you are free to place your application in wherever folder you want it to be provided that you dont forget its location.
Now, leave the archive file there; we will get back to it shortly after running our service backend mock.
III. Run Backend Services - Averos Service Backend Mock
If you have followed and executed all the instructions in this tutorial without exception, chance are you have already done this step.
In fact, as mentioned in the prerequisites section, a service backend Mock called averos-backend-mock was provided for you so that you can test your application.
Please if you haven’t already done this step, you’ll need to do it now by following these steps:
- Open a command line
- Windows users: Click Start → All Programs → Accessories → click on
Command Prompt - Mac users: Click the
Launchpad iconin the Dock → typeTerminalin the search field → then clickTerminal - Linux users: Open a shell command line (but you already know how to procede, don’t you ?)
- Windows users: Click Start → All Programs → Accessories → click on
- copy/paste the following command into the
terminalthe hitenter:git clone https://github.com/averos-io/averos-backend-mock && cd averos-backend-mock && npm install && npm startIf you have already executed the previous command and you want to run the backend mock once again, just execute the following command using a
terminalfrom withinaveros-backend-mockhome folder :npm start - Wait until the service starts. Leave the service up and do not close the
Terminalwindow. (closing the terminal window will shutdown the service)
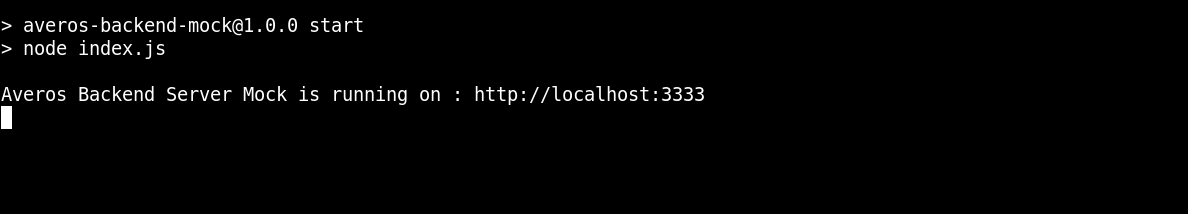
If everything went ok you shall see an output similar to the following:
Our application is now downloaded and our external service backend is up and running.
Great ! 🚀🚀
Now, let’s deploy and run our application!
IV. Deploy & Run ToDoApplication
In this final part, we are going to build and run our application using the source code that we have downloaded earlier.
🙋♂️Please make sure you have installed nodejs as instructed in the prerequisites section otherwise you will not be able to carry on with the next instructions.
Once nodejs is installed on your computer, go ahead and execute these instruction:
1. Open the folder where you saved your application archive file
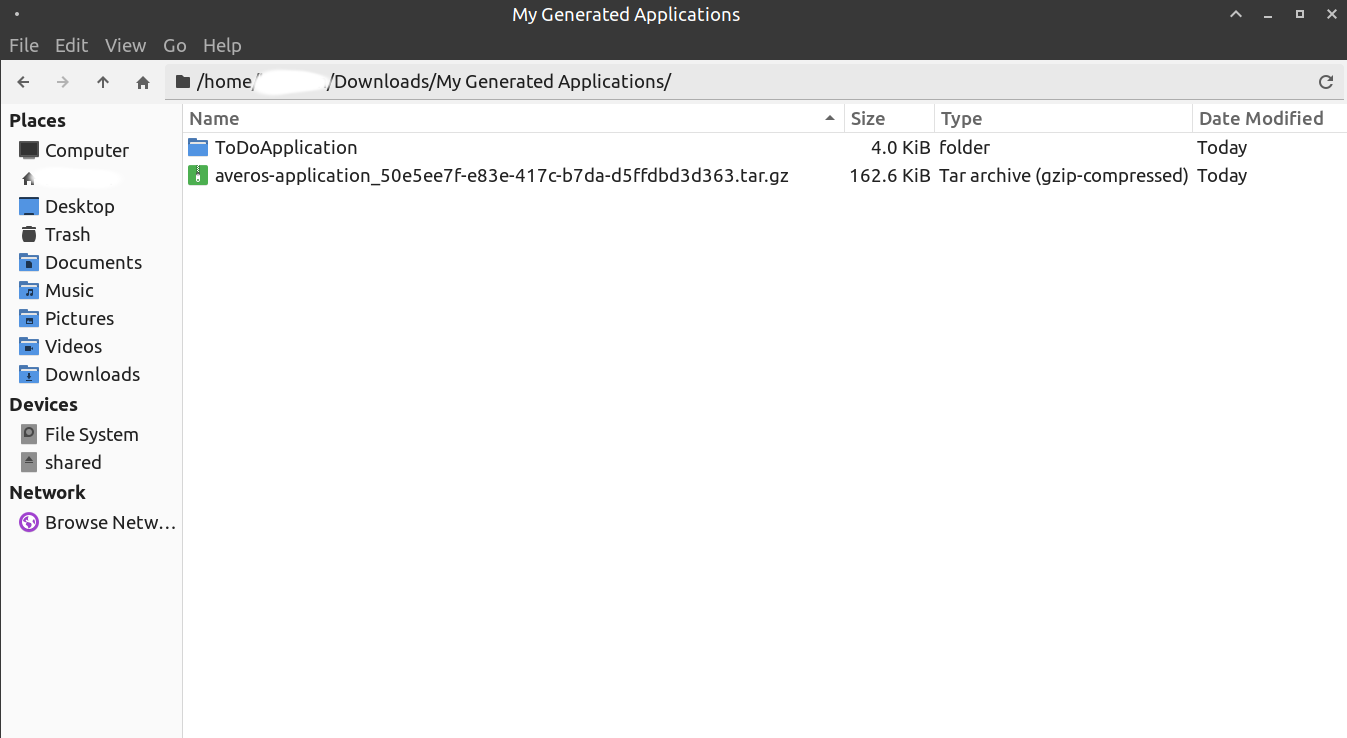
2. Use your favorite archive manager to extract your application. You should end up with a folder named ToDoApplication as displayed below. Your application source code is inside that folder.
2. Open the extracted folder named ToDoApplication and run a Terminal inside it.
3. Type and execute the following command in the terminal which you have just opened within your application source code folder:
npm install -g @angular/cli && npm install && ng serve ToDoApplication
Wait untill you see an output similar to the one in the picture below:
🎉🎉🎉 Congratulations! Your ToDoApplication is now UP and RUNNING ! 🎉🎉🎉
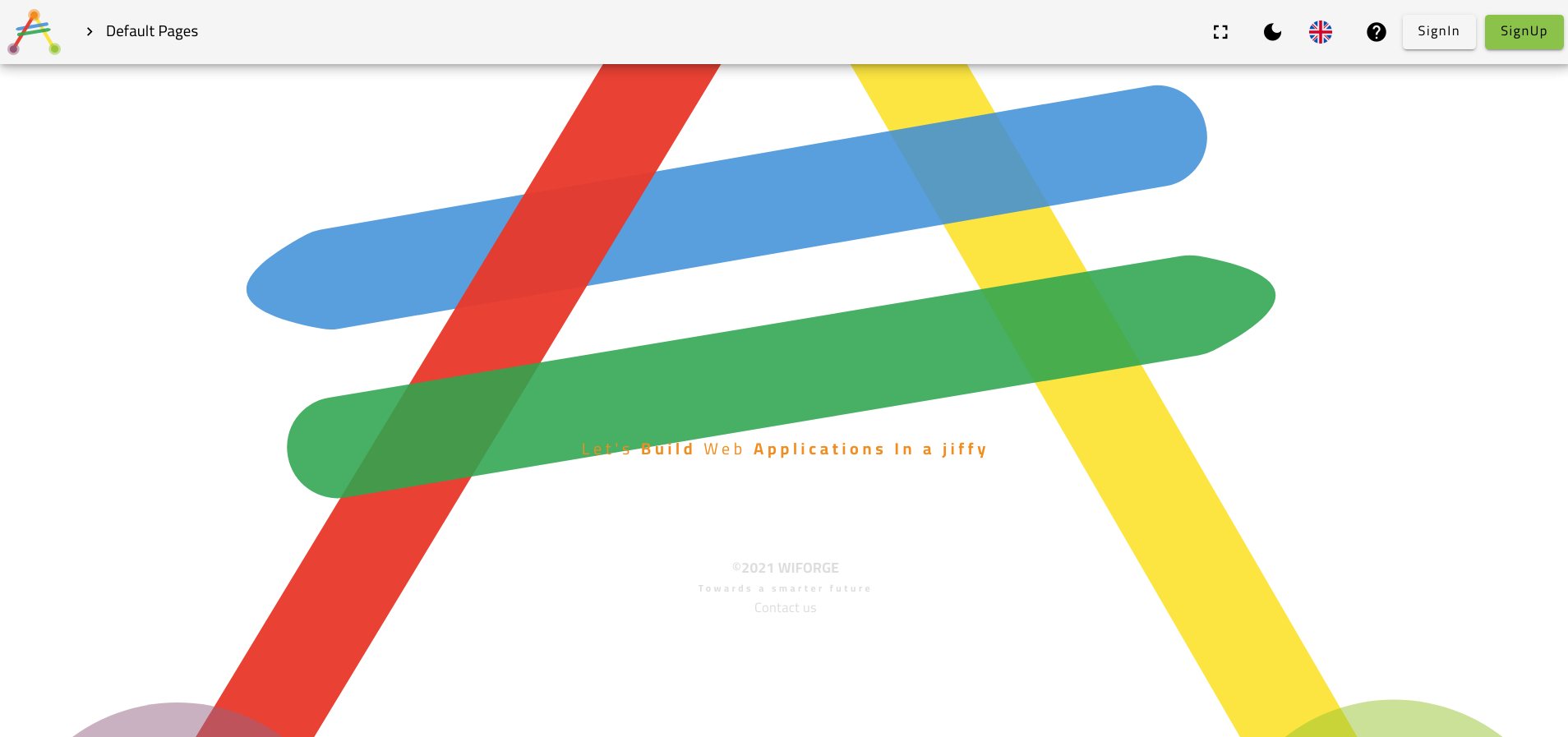
Now, go ahead open your favorite Web Browser and navigate to http://localhost:4200.
Here is what your application looks like:
Since your application supports light and dark modes out of the box, you might want to switch to dark mode using the button pointed out in the following picture:
👏👏👏 Congratulations on making it this far! 👏👏👏
You have successfully created a web application called ToDoApplication without any knowledge on software development whatsoever!
You have learnt how to use WiBuild along with Averos Designer in order to create web applications.
Your ToDoApplication is now ready to be explored at the finest detail!
Next in the final section, we are going to explore our application and see how it does look and what are its features and capabilities.
Meet you there !