Averos Search Result Component
1. Description
averos-search-result is a generic component that is aimed to fit to any search result use case related to a specific entity.
🚩 A search result use case is meant to display all entities that meets a specific search criteria.
🚩 Since this component is used for displaying a set of objects,
averos-dynamic-tableatomic component would be a good fit to it. That’s why it is used behind the scene in order to display the entity collection.
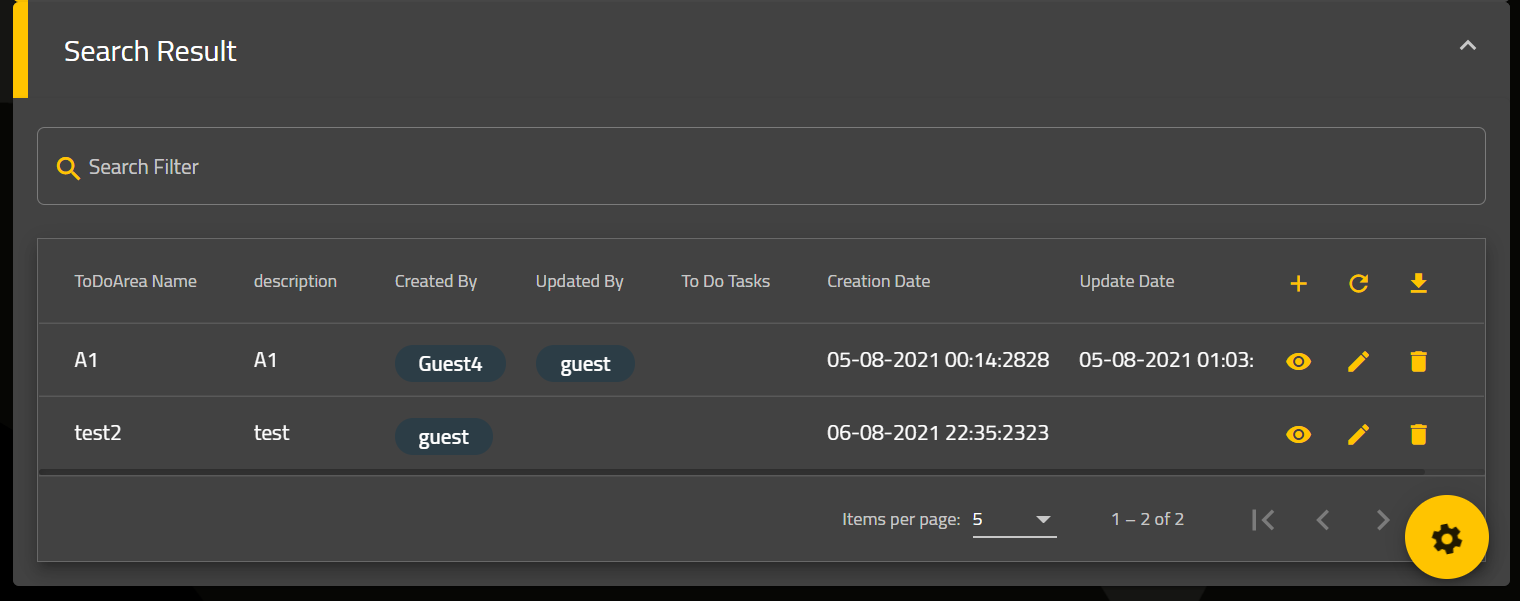
Below is a search Result UI view example:
2. Component’s usage example
<averos-search-result *ngIf="showSearchResult"
[searchCriteria]="searchCriteria"
[data$]="tableValues$"
[targetEntity]=""
[showRowActions]="true"
[showFilterComponent]="true"
[filterComponentLabel]="'Search Filter'"
[filterComponentLabelTranslationID]="'app.filter'"
[filterKey]="'any key'"
[viewLayout]="viewLayout"
(viewObject)="view($event)"
(viewCompositeObject)="viewCompositeObject($event)"
(editObject)="edit($event)"
(deleteObject)="delete($event)"
(addObject)="add($event)"
(reloadTable)="reloadData($event)"
(search)="search($event)">
</averos-search-result>