View Edit Atomic Generic View Components
1. Averos View Edit Field Component
1.1. Description
Part of the view/edit/create use case, averos-view-edit-input-field fits to every possible related form input or view use cases.
The component is intended to play both edit/create and view role depending on the use case context.
The component intelligent behavior will enhance the full form creation and view process by allowing the rapid creation of such use cases as a composition of averos-view-edit-input-field components.
The component will behave differently according to the field type it represents.
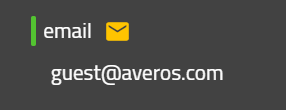
UI Layout in View Mode:
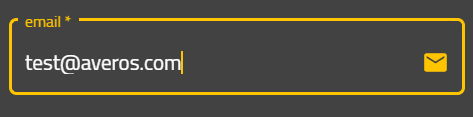
UI Layout in Edit Mode:
1.2. Component’s usage example
<averos-view-edit-input-field [editModeActivated]="editModeActivated"
[label]="'Email'"
[labelTranslationID]="'user.email'"
[value]="reactiveForm.get('email').value"
[required]="true"
[placeholder]="'ex. test@test.com'"
[controlErrorDescription]="getErrorMessage(reactiveForm, 'email')"
[icon]="'email'"
[iconOrientation]="'SUFFIX'"
[appearance]="componentAppearance"
[iconLayout]="iconLayout"
formControlName="email"
(componentValueChanged)="onValueChange($event)">
</averos-view-edit-input-field>