Search Input Atomic Generic View Components
1. Averos Search Input Text Field
1.1. Description
Part of the search input use case, averos-search-input-text-field fits to every possible related search input use case that are of type characters (string).
The component is intended to accept a set of characters as input and produces an output criteria that could be used for whatever search use case.
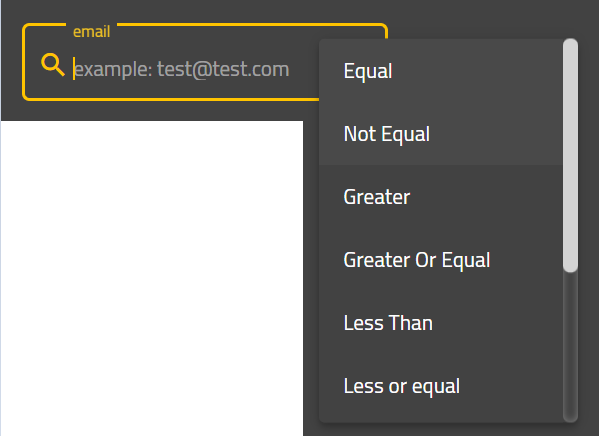
The component’s UI layout will look like the following:
AverosSearchInputTextFieldComponent leverage both angular material and SCSS components styling capabilities.
It is composed of :
- input text criteria
- a set of averos operators
The component produces:
- an averos criteria object.
1.2. Multiple Criteria Search
averos search Input text field generic component supports multi-values search.
Two averos operations will trigger multisearch capability:
[]: values IN![]: values NOT IN
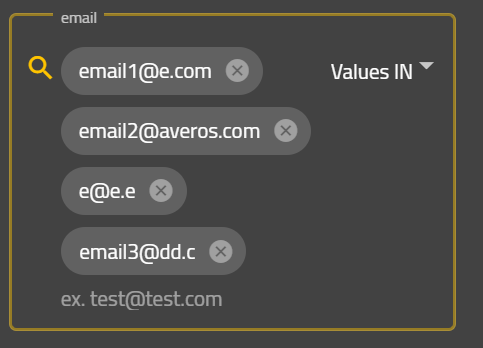
When multiple values criteria selected the components will show a list of chips holding each a single searchable value.
Below is the UI layout of averos-search_input-text-field with multi-search capability :
1.3. Component’s usage example
<averos-search-input-text-field [entityAccessorKey]="'email'"
[label]="'email'"
[maxLength]=30
[placeholder]="'example: test@test.com'"
formControlName="email">
</averos-search-input-text-field>
2. Averos Search Input Text Field
2.1. Description
Part of the search input use case, averos-search-input-date-field fits to every possible search input use case that is related to a date.
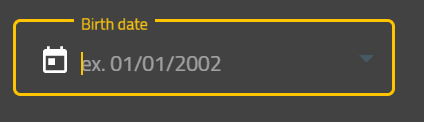
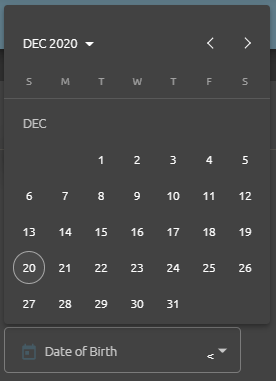
Below the component’s layout.
The component is intended to accept one or several dates input and produces an output criteria that could be used for whatever search use case.
The component’s UI layout will look like the following:
AverosSearchInputDateFieldComponent leverage both angular material and SCSS components styling capabilities.
It is composed of :
- input date(s)
- a set of averos operators
The component produces:
- an averos criteria object.
🚩 Like
AverosSearchInputTextFieldComponent,AverosSearchInputDateFieldComponentsupports multiple values search as well.
2.2. Component’s usage example
<averos-search-input-date-field
[entityAccessorKey]="'birthdate'"
[label]="'Birth date'"
[placeholder]="'Search by Date Of Birth'"
formControlName="birthdate">
</averos-search-input-date-field>