Field View Layout Attributes Description
1. Attributes Description
While in input mode (create & edit use cases), a field view layout will require the following attribute in order to be correctly displayed. <br/
The target UI layout will be displayed based on the different attributes values defined in the entity view layout definition object.
Below are the main attributes along with their mapping with respect to the displayed UI layout:
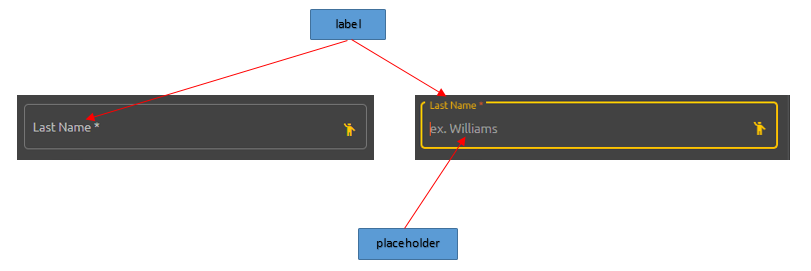
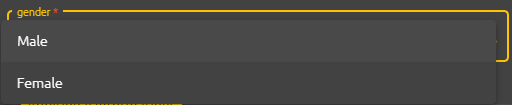
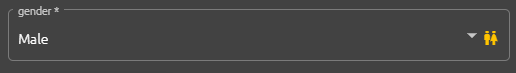
entityFieldName: the technical entity member or field name as specified in the related entity type (class, interface, type…)label: the field label that will be shown in the component viewlabelTransactionID: the field label transaction identifierplaceholder: the field placeholder descriptionplaceholderTranslationID: the field placeholder translation identifiervisible: whether the field should be rendered in the view or notdisabled: whether the field is disabled or not (false by default )required: whether the field is required or not. This adds additional validation control to the componentorder: the field display order in the use case.format: the field format (example : date => YYYY/MM/dd)type: the field type (date/collection/image/password/combo/phone). Default tostringicon: the associated icon (ex. ‘person’)targetFieldDomain: the domain values to be displayed in a type collection component. (Example: a list box domain values including {“Male”,”Female”}). The target Field Domain could be either static or dynamic. When using the static value domain, averos users should provide a set of values that describes the target domain. On the other hand, when working with dynamic values domain, averos users should set the related field domain service along with the service method used for retrieving the target values.
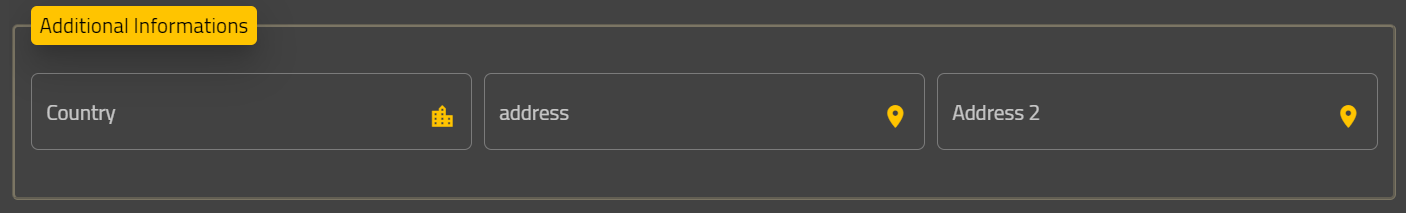
validators: an array of possible validators to be applied to the field (check validator section for more details)defaultValue: the field’s default value to be displayed when view is renderedfieldGroup: the group to which belongs the field (check group section for more details). The example below show case a group named Additional Informations with three fields named,country”,addressand“address2”.
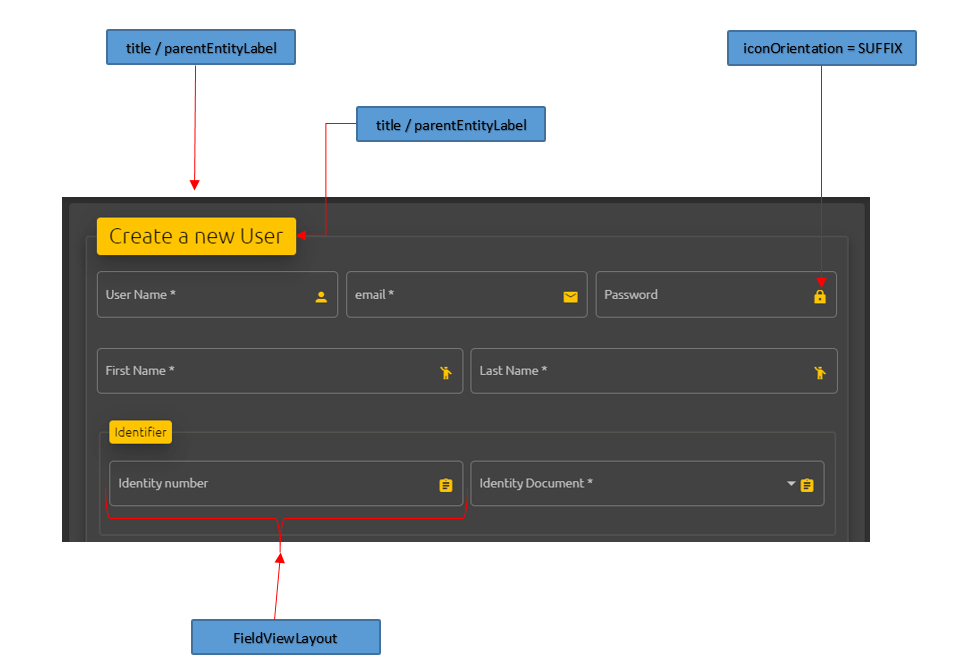
2. Attributes UI Mapping
i. UI Mapping
ii. Target JSON Structure
A createUCViewLayout JSON configuration example is described below:
"createUCViewLayout": {
"orderedView": true,
"title": "Create User",
"titleTranslationID": "uc.create.user.title",
"parentEntityLabel": "User Details",
"parentEntityLabelTranslationId": "uc.create.user.label",
"iconOrientation": "SUFFIX",
"ucViewLayout": [...]
}