Target Domain Field JSON Object Structure
Below is a JSON configuration example related to a Field Validator.
"validators": {
"syncValidators":
[
{
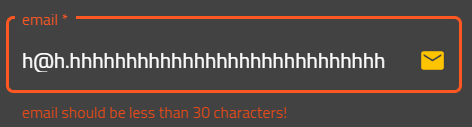
"validatorID":"maxLength",
"validatorKey": "maxlength",
"parameters": [30],
"type": "Validators",
"nature": "sync",
"validationDefaultMessage": "email should be less than 30 characters!"
},
{
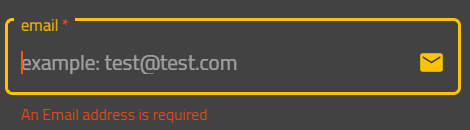
"validatorID":"required",
"validatorKey": "required",
"type": "Validators",
"nature": "sync",
"validationDefaultMessage": "Please enter an email address",
"validationMessageTranslationID": "user.email.validation.required"
},
{
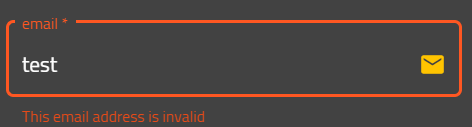
"validatorID":"email",
"validatorKey": "email",
"type": "Validators",
"nature": "sync",
"validationDefaultMessage": "Not a valid email",
"validationMessageTranslationID": "user.email.validation.email"
}
],
"asyncValidators":
[
{
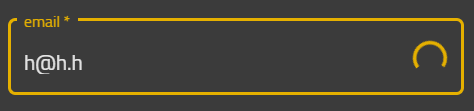
"validatorID":"emailAlreadyexistsValidator",
"validatorKey": "emailNotAvailable",
"type": "GlobalCustomValidationService",
"nature": "async",
"validationDefaultMessage": "email already exists",
"validationMessageTranslationID": "user.email.validation.emailNotAvailable"
}
],
"updateOn": "blur"
}
synchValidators is using the following three synchronous controls from the default angular type Validators:
- maxLength : the controlled field should not exceed 30 characters
- required : the controlled field is required
- email : the controlled field should be a valid email address
On the other hand, asyncValidators is using the emailAlreadyexistsValidator asynchronous control from a custom averos validation service called GlobalCustomValidationServicedefault. This validator will be activated on component blur event resulting in a request to the data base in order to check whether the input email address already exists or not.